Se você já se aventurou no mundo do desenvolvimento de aplicativos móveis, deve ter ouvido falar de React Native. Essa tecnologia revolucionária tem conquistado o coração de desenvolvedores e empresas em todo o mundo.
- Aplicativos Nativos com React Native: Uma oportunidade para seu negócio!

- Inteligência Artificial em Aplicativos Mobile: Transformando a Experiência do Usuário

- Aplicativos Mobile: A Importância do React Native para desenvolvimento de aplicativos nativos

Mas afinal, o que torna os aplicativos construídos com React Native tão especiais? Neste artigo, vamos mergulhar neste universo e entender um pouco sobre a construção de aplicativos nativos com React Native, desvendando seus segredos e mostrando como funciona.
O que é React Native?
Antes de dar um mergulho, pegue sua toalha de banho e vamos entender o que é o React Native. Basicamente, é um framework de código aberto criado pelo Facebook que permite desenvolver aplicativos móveis nativos para iOS e Android usando JavaScript e React. O segredo está na forma como ele consegue combinar o melhor dos dois mundos: a rapidez e a eficiência do desenvolvimento web com a experiência nativa do usuário.

Por que um aplicativo com React Native funciona de forma nativa?
Aqui está o segredo: React Native não é um “aplicativo híbrido” no sentido convencional. Em vez disso, ele cria uma ponte entre o JavaScript e os componentes nativos do dispositivo, permitindo que você escreva a maior parte do código em JavaScript, mas com a capacidade de acessar recursos nativos. Isso significa que você obtém desempenho e experiência do usuário tão bons quanto os aplicativos desenvolvidos de forma totalmente nativa.
Vamos dar uma olhada no código
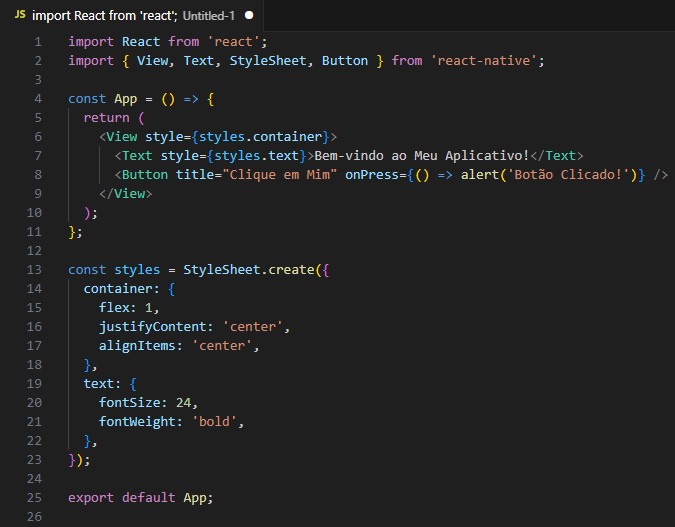
A melhor maneira de entender como o React Native funciona é cair nadando de peito em algum código. Vamos ver algumas linhas fundamentais da estrutura de um aplicativo em React Native:

Este é um exemplo simples de um componente React Native. Aqui, estamos importando algumas bibliotecas essenciais, como View, Text e Button, que são componentes nativos. Em seguida, criamos um componente chamado App que renderiza uma visualização com um texto e um botão. O código JavaScript é familiar, mas o React Native se encarrega de traduzi-lo para elementos nativos quando o aplicativo é executado.
- Aplicativos Nativos com React Native: Uma oportunidade para seu negócio!

- Inteligência Artificial em Aplicativos Mobile: Transformando a Experiência do Usuário

- Aplicativos Mobile: A Importância do React Native para desenvolvimento de aplicativos nativos

Venha construir o seu Aplicativo Nativo conosco!
Construir aplicativos nativos com React Native é como ter o melhor dos dois mundos: a simplicidade do desenvolvimento web com a potência dos aplicativos nativos. Espero que este artigo tenha esclarecido alguns dos segredos por trás dessa tecnologia fascinante.
Se você está interessado em desenvolvimento de aplicativos móveis, definitivamente nós podemos construir a melhor experiência com o React Native e começar a criar suas próprias soluções.
Mantenha-se atualizado, pois estamos sempre compartilhando dicas e truques para ajudar você a se destacar no mundo do desenvolvimento de aplicativos! Não esqueça de conferir as outras matérias aqui do Blog e deixe um comentário com sua dúvida ou questionamento e venha fazer parte de nossa comunidade!
Vamos marcar um meeting?
Quer ter o seu aplicativo com inteligencia artificial e totalmente nativo? Entre em contato conosco!
